Bei der Vorstellung von PiLight hatte ich ja bereits gezeigt wie man Automatisierungs- und Steuerungsprojekte mit dem Raspberry Pi umsetzen kann. Wer allerdings eine Visualisierung oder dauerhafte Aufzeichnung der Temperatur benötigt kann das RRDTool für die Aufzeichnung und ein paar einfache PHP-Scripte zur Ausgabe auf einer Webseite verwenden.
Update: Die Methode via RRD-Tools ist komplex und unflexibel, bitte schaut euch als Alternative noch die Option via Google Charts an (muss angepasst werden) oder via EmonCMS. Alle Methoden benötigen allerdings etwas Wissen rund um die eingesetzten Technologien.
Inhaltsverzeichnis
Was ist RRDtool?
RRDtool ist ein Opensource Tool zur Hochleistungsdatenerfassung für Zeitreihendaten. RRDtool kann leicht in Shell-Skripten, Perl, Python, Ruby, Lua oder tcl-Anwendungen integriert werden. Ebenfalls können via RRDTool schöne Grafiken aus den Aufzeichnungen erstellt werden.
Wie funktioniert das?
Wir installieren RRDTool und richten eine Datenbank ein, die Aufzeichnung der Temperatur läuft dann dann als Cron-Job ein sodass regelmäßig Daten erfasst werden. Die Ausgabe der Grafiken erledigen wir dann über eine einfachen Webseite mit PHP sodass wir uns nicht immer am RasPi anmelden müssen und eine schöne Ausgabe haben.
Einrichtung des Temperatur-Sensors
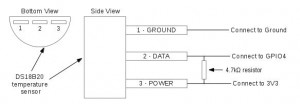
In diesem Beispiel wird ein DS18B20 Temperatursensor mit 4,7k Widerstand und 3,3V für kurze Kabellängen zwischen Sensor und RPi verwendet. Alternativ könnt ihr auch einen fertig verkabelten wasserdichten DS18B29 verwenden.
 |
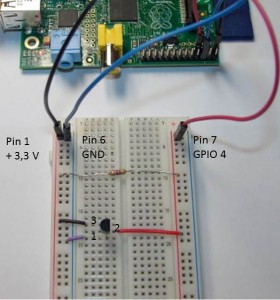
Auf eurem Breadboard kann das Setup dann so aussehen:
 |
Bei Raspberry Pi spielt besonders das Laden der Kernel-Module für die Sensoren eine wichtige Rolle. Diese müssen, um mit dem Sensor messen zu können, bei jedem Start des RasPi geladen werden.
|
1 |
sudo nano /etc/modules |
Fügt am ende der Datei folgende Zeilen hinzu. Wer die Module nur einmalig laden möchte kann das via “sudo modprobe <modul-name>”
|
1 2 |
w1-gpio w1-therm |
Um die Module zu aktivieren muss der RasPi einmal neu gestartet werden. Die Module sind nun geladen und der angeschlossene Sensor (in diesem Fall ein DS18B20) sollte erkannt werden. Um das zu prüfen, führen wir den folgenden Befehl aus und erhalten die Sensor ID.
|
1 2 3 |
sudo ls /sys/bus/w1/devices/ 28-00000530ed24 w1_bus_master1 |
Hier wurde ein Sensor erkannt (28-00000530ed24). Jeder Sensor hat eine eigene ID, mit der ausgelesen werden kann. Notiert euch diese am Besten. Um zu testen, ob der Sensor auch funktioniert, lesen wir den Messwert aus (ersetzt die ID mit eurer).
|
1 2 3 4 |
sudo cat /sys/bus/w1/devices/28-00000530ed24/w1_slave 35 01 4b 46 7f ff 0b 10 31 : crc=31 YES 35 01 4b 46 7f ff 0b 10 31 t=19312 |
In der letzten Zeile steht nun t=19312, das entspricht einer Temperatur von 19,312 Grad. Somit ist die Einrichtung unseres Temperatur Sensors abgeschlossen.
Installation von RRDTool
Dann müssen wir RRDTool installieren. Wie immer empfiehlt es sich vorher ein Update & Upgrade durchzuführen. Das RRDTool hat ca. 8MB
|
1 2 |
sudo apt-get update && sudo apt-get upgrade sudo apt-get install rrdtool |
Als erstes müssen wir mit RRDtool eine Datenbank zur Speicherung der Messdaten anlegen. Hierbei müssen wir uns erst überlegen wie das Intervall für die Messpunkte ist und wie lange wir die Daten zur Auswertung aufbewahren möchten.
In diesem Beispiel habe ich eine RRD Datenbank erstellt mit:
- Aufzeichnung:
- Alle 300 Sekunden wird ein Wert akzeptiert (step)
- Wenn 600 Sekunden kein Wert eingetragen wird ist die Temperatur unbekannt, die Akzeptierten Werte müssen zwischen -30 und 100 liegen (DS:temp:GAUGE:600:-30:100)
- Die eingetragenen Werte werden 100 Stunden gespeichert (1200 * 300 Sekunden: RRA:AVERAGE:0.5:1:1200)
- Archiv:
- Die Minimal und Maximal Werte sowie der Durchschnitt werden jede Stunde aufgezeichnet (12 * 300 Sekunden = 1 Stunde) und 100 Tage gespeichert (2400 Stunden). Die letzten drei Zeilen.
Wir legen also mit RRDTool eine Datenbank mit folgenden Parametern an (unter /home/pi/Temperatur)
|
1 2 3 4 5 6 7 8 9 |
mkdir /home/pi/Temperatur cd /home/pi/Temperatur rrdtool create TemperaturAufzeichnung.rrd --step 300 DS:temp:GAUGE:600:-30:100 RRA:AVERAGE:0.5:1:1200 RRA:MIN:0.5:12:2400 RRA:MAX:0.5:12:2400 RRA:AVERAGE:0.5:12:2400 |
Wir legen mit dem Befehl also erstmal das Intervall mit „step 300“ auf 5 Minuten fest, definieren dann unseren Sensoren mit DS und einem Temperaturbereich von -30 bis +100 Grad. Am Ende sehen wir die Parameter für die eigentliche langfristige Datenspeicherung. Bedenkt bei der Anlage der Datenbank das RRDTool den SPeicher für die Daten bank gleich komplett auf eurer SD-Karte belegt.
Damit haben wir unsere Datenbank unter „/home/pi/Temperatur/TemperaturAufzeichnung.rrd“ für die Speicherung angelegt.
Temperaturaufzeichnung einrichten
Ich habe mich dafür entschieden die Temperatur mit einen PHP Skript, welches via Cron Job aufgerufen wird, regelmäßig auszulesen und an das rrdtool zu übergeben.
Wir erstellen uns ein PHP Skript unter /home/pi/Temperatur/
|
1 2 |
cd /home/pi/Temperatur nano TemperaturAufzeichnen.php |
Das Skript hat folgenden Inhalt, entscheidend ist hierbei das ihr die ID des Sensors an eure ID anpasst. Ihr könnt innerhalb dieses Skripts natürlich auch mehrere Sensoren auslesen und an eigene RRD Datenbanken übergeben.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#!/usr/bin/php // Auslesen des Sensor mit der ID 28-00000530ed24, hier eure ID eintragen $temperatur01 = exec('cat /sys/bus/w1/devices/28-00000530ed24/w1_slave |grep t='); // Aufsplitten der zurückgegebenen Werte sodass wir diese verarbeiten können $temperatur01 = explode('t=',$temperatur01); // Den Wert des Sensors durch 1000 teilen $temperatur01 = $temperatur01[1] / 1000; // Auf zwei Stellen nach dem Komma runden $temperatur01 = round($temperatur01,2); //Temperatur an rrdtool zum speichern übergeben exec("/usr/bin/rrdtool update /home/pi/Temperatur/TemperaturAufzeichnung.rrd N:$temperatur01"); ?> |
Speichern wie immer bei Nano mit STRG+X dann Y eingeben und Enter. Das Skript muss natürlich noch ausführbar sein und wir benötigen PHP welches den enthaltenen Code interpretiert und ausführt.
|
1 2 3 |
sudo chmod +x TemperaturAufzeichnen.php sudo apt-get install php5-cli php5-cgi |
Um die Temperaturaufzeichnung nun alle 10 Minuten zu starten erstellen wir noch einen crontab Eintrag (crontab -e).
|
1 2 3 4 |
crontab -e # Unten folgende Zeile einfügen */10 * * * * php5 /home/pi/Temperatur/TemperaturAufzeichnen.php > /dev/null 2>&1 |
Jetzt wird unser Script alle 10 Minuten ausgeführt und zeichnet automatisch die Temperatur für uns auf.
Temperatur Grafik erstellen
Hat der Sensor einige Zeit lang Messwerte gesammelt können wir mit RRDtool schöne Grafiken erzeugen, zum Beispiel den Temperaturverlauf als Liniendiagramm visualisieren. Die Erstellung der Grafik erledigt ein Shell Script für uns.
|
1 2 |
cd /home/pi/Temperatur nano TemperaturGrafikErstellen.sh |
Wir fügen folgenden Inhalt ein:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#!/bin/sh # Grafik erstellen rrdtool graph /home/pi/Temperatur/TemperaturTag.png -s 'now - 1 day' -e 'now' DEF:temp=/home/pi/Temperatur/TemperaturAufzeichnung.rrd:temp:AVERAGE LINE2:temp#000000:Wohnzimmer rrdtool graph /home/pi/Temperatur/TemperaturWoche.png -s 'now - 1 week' -e 'now' DEF:temp=/home/pi/Temperatur/TemperaturAufzeichnung.rrd:temp:AVERAGE LINE2:temp#000000:Wohnzimmer |
Die Parameter -s und -e geben den Zeitraum an, mit DEF werden die auszugebenden Informationen durch die Datenbank Datei, Data Source und Konsolidierungsfunktion angegeben. LINE2 zeichnet eine Linie für jede Variable unter Angabe der Farbe und des Namens.
Die Parameter für das Erstellen von Grafiken sind recht kompliziert, ich empfehle daher einen Blick ins WiKi zu werfen, wem das zu technisch ist verwendet am Besten das englische Beispiel-Tutorial auf der Entwicklerseite. In diesem Beispiel erstellen wir eine einfache Grafik mit Ausgabe nach „/home/pi/Temperatur/TemperaturTag.png“.
Das Script muss natürlich noch ausführbar gemacht werden
|
1 |
sudo chmod +x TemperaturGrafikErstellen.php |
Temperaturdaten auf Webseite ausgeben
Optional können wir nun noch die vom Raspberry Pi erzeugten Grafiken auf einer Webseite ausgeben. Auch hier verwende ich wieder PHP mit meinem für den RasPi bevorzugten Webserver Lighttpd. Ich habe eine einfache PHP-Anwendung erstellt welche die aktuelle Temperatur des Sensors anzeigt und die Grafiken einbindet. Um die Webseite auf eurem RasPi zum laufen zu bekommen benötigt ihr den Webserver lighttpd und PHP, eine Anleitung zur Installation des Webservers habe ich in diesem Artikel für euch.
Um die Grafiken automatisch zu generieren benötigen wir wieder einen Cronjob und müssen in den Scripten von oben (TemperaturGrafikErstellen.sh) noch den Ausgabepfad auf unser Document Root „/var/www“ legen.
|
1 2 3 4 5 6 7 8 9 |
nano /home/pi/Temperatur/TemperaturGrafikErstellen.php Die Pfade entsprechend anpassen: rrdtool graph /var/www/TemperaturTag.png .... rrdtool graph /var/www/TemperaturWoche.png .... |
Um die Erstellung der Grafiken nun alle 30 Minuten zu starten erstellen wir noch einen weiteren crontab Eintrag (crontab -e).
|
1 2 3 4 |
crontab -e # Unten folgende Zeile einfügen */30 * * * * cd /home/pi/Temperatur && sh TemperaturGrafikErstellen.sh > /dev/null 2>&1 |
Jetzt müssen wir nur noch die Dateien der Webseite im Document Root anlegen.
 |
PHP-Code (index.php)
Erstellt mit nano die Datei index.php in eurem Document Root /var/www/ und kopiert folgenden Inhalt hinein
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
//HIER ID ANPASSEN!!!! $file = '/sys/devices/w1_bus_master1/28-000005c68110/w1_slave'; $lines = file($file); $temp = explode('=', $lines[1]); $temp = number_format($temp[1] / 1000, 1, ',', ''); $temps = explode(",", $temp); ?> AktuellTagesverlauf Wochenverlauf |
Style Sheet (style.css)
Erstellt mit nano die Datei style.css in eurem Document Root /var/www/ und kopiert folgenden Inhalt hinein
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
@import url(http://fonts.googleapis.com/css?family=Dosis:200,400,500,600); html, body { height: 100%; } body { background: #f2f2f2; } .container { width: 300px; margin: 10px auto 0; } .de .den, .de .dene, .de .denem, .de .deneme { position: absolute; left: 50%; top: 50%; } .de { position: relative; width: 240px; height: 240px; border-radius: 100%; box-shadow: 0 0 10px rgba(0, 0, 0, .1); background-color: transparent; } .den { position: relative; width: 210px; height: 210px; margin: -105px 0 0 -105px; border-radius: 100%; box-shadow: inset 0 2px 10px rgba(0, 0, 0, .5), 0 2px 20px rgba(255, 255, 255, 1); background: #df3341; background: -moz-linear-gradient(left, #df3341 0%, #d4f355 50%, #61c0ec 100%); background: -webkit-gradient(linear, left top, right top, color-stop(0%,#df3341), color-stop(50%,#d4f355), color-stop(100%,#61c0ec)); background: -webkit-linear-gradient(left, #df3341 0%,#d4f355 50%,#61c0ec 100%); background: linear-gradient(to right, #df3341 0%,#d4f355 50%,#61c0ec 100%); position:relative; } .dene { width: 180px; height: 180px; margin: -90px 0 0 -90px; border-radius: 100%; box-shadow: inset 0 2px 2px rgba(255, 255, 255, .4), 0 3px 13px rgba(0, 0, 0, .85); background: #f2f6f5; background: -moz-linear-gradient(top, #f2f6f5 0%, #cbd5d6 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f2f6f5), color-stop(100%, #cbd5d6)); background: -webkit-linear-gradient(top, #f2f6f5 0%, #cbd5d6 100%); background: -o-linear-gradient(top, #f2f6f5 0%, #cbd5d6 100%); } .denem { width: 160px; height: 160px; margin: -80px 0 0 -80px; border-radius: 100%; background: #cbd5d6; background: -moz-linear-gradient(top, #cbd5d6 0%, #f2f6f5 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #cbd5d6), color-stop(100%, #f2f6f5)); background: -webkit-linear-gradient(top, #cbd5d6 0%, #f2f6f5 100%); } .deneme { padding: 3px 10px 0 10px; width: 120px; height: 137px; display: inline-block; margin: -70px 0 0 -70px; color: #555; text-shadow: 1px 1px 1px white; font-family: 'Dosis'; font-size: 100px; font-weight: 400; text-align: center; } .deneme span { font-size: 30px; font-weight: 200; } .deneme strong { position: absolute; right: 10px; top: 25px; font-size: 34px; } |
 raspberry.tips Raspberry Pi Projekte und Tutorials
raspberry.tips Raspberry Pi Projekte und Tutorials


