Da ich jetzt einen Raspberry Pi 2 mit Windows 10 Internet of Things Core in der Preview, eine Windows 10 VM in der Preview und noch immer ein wenig Zeit habe schaue ich mir direkt mal die Entwicklungsumgebung für „Windows Universal Apps“ an um Apps für den Raspberry Pi 2 zu schreiben. Hierzu verwende ich meine Windows 10 VirtualBox VM aus dem ersten Artikel weiter, gebe der VM allerdings etwas mehr RAM (4GB) und 4 CPUs.
Für die Entwicklungsumgebung benötigen wir einiges, die Downloads sind insgesamt über 5GB und benötigen auf meiner VM viel Platz.
- Visual Studio 2015 Community (Release Candidate) – https://www.visualstudio.com/de-de/products/visual-studio-community-vs.aspx
- Microsoft Emulator for Windows 10 Mobile – https://go.microsoft.com/fwlink/?LinkID=529808
- Windows 10 IoT Core Insider Preview Image for Raspberry Pi 2 – https://connect.microsoft.com/windowsembeddedIoT/Downloads/DownloadDetails.aspx?DownloadID=57782
- Universal Windows App Development Tools für VS – https://go.microsoft.com/fwlink/p/?LinkID=534599
- Standalone Windows SDK for Windows 10* – https://go.microsoft.com/fwlink/p/?LinkID=529194
- Development Mode auf eurer VM aktivieren – https://msdn.microsoft.com/library/windows/apps/xaml/dn706236.aspx
Das Visual Studio 2015 und die SDKs sowie Development Tools kommt im für mich gewohnten Gewand, daher ist für mich nach langer Download Wartezeit das Setup „schnell“ erledigt.
Wer sich allerdings nun freut .NET Code in beliebigem Umfang auf dem Pi ausführen zu können muss sich erst mal an die Realität der „Universal Windows Plattform Apps“ gewöhnen, der gewohnte .NET Umfang steht nicht zur Verfügung. Eine Übersicht der verfügbaren Namespaces / Klassen ähnlich der UWP-Apps für Windows Runtime Apps gibt es hier https://msdn.microsoft.com/de-de/library/windows/apps/br211377.aspx wobei Windows 10 IoT noch nicht alle implementiert.
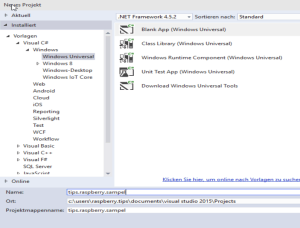
Startet „Visual Studion“ aus dem Start Menu durch einen Rechtsklick auf „Run as Administrator“ und erstellt über „Datei“ > „Projekt“ ein neues Projekt vom Typ Windows Universal:
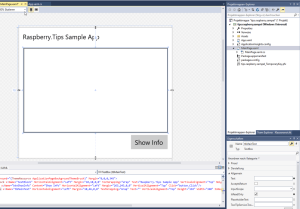
Ich öffne die Datei „MainPage.xaml“ im Designer und ziehe von links aus dem Werkzeugkasten folgende Steuerelemente auf die Seite und Ordne sie wie folgt an:
- Textblock (In den Eigenschaften lege ich den Wert für Text auf „Raspberry.Tips Sampel App“ fest)
- Textbox (In den Eigenschaften setze ich den Steuerelement Name auf tbMainText und lösche Text aus der Text-Eigenschaft)
- Button (in den Eigenschaften lege ich den Name des Elements auf btnShowWeb und ändere unter Allgemein den Wert von Content auf „Show Info“)
Jetzt klicke ich mit Doppelklick auf den Button btnShowInfo um Code für das „Klick-Ereignis“ zu hinterlegen. Die Methode erhält folgenden ganz einfachen Inhalt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
string tText = ""; try { tText += "Date: " + DateTime.Now.ToString() + "n"; tText += "Hostname: " + Windows.Networking.Connectivity.NetworkInformation.GetHostNames()[0].ToString() + "\n"; tText += "Network Profile: " + Windows.Networking.Connectivity.NetworkInformation.GetInternetConnectionProfile().ProfileName + "\n"; tText += "IP-Adress: " + Windows.Networking.Connectivity.NetworkInformation.GetHostNames()[3].CanonicalName + "\n"; tText += "Time Zone: " + Windows.System.TimeZoneSettings.CurrentTimeZoneDisplayName + "\n"; tText += "Language: " + Windows.System.UserProfile.GlobalizationPreferences.Languages[0].ToString() + "\n"; tbMainText.Text = tText; } catch { } |
Die kompletten Namespaces habe ich absichtlich dran gelassen anstelle diese durch „usings“ zu referenzieren, das hilft mir am Anfang wo ich was finde.
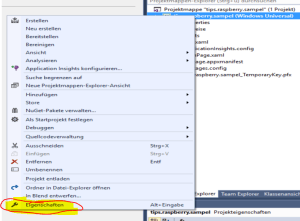
Speichert die Datei ab und wechselt in die Eigenschaften des Projekts (Rechtsklick im Projekt Explorer auf das Projekt)
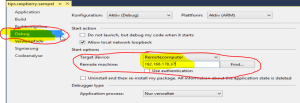
Unter Debug wählen wir Remotecomputer aus und geben unten die IP-Adresse ein.
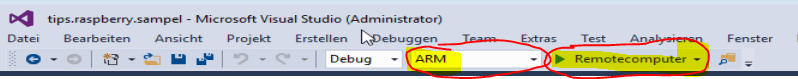
Speichert die Einstellungen mit STRG+S. Wenn ihr nun in der Menüleiste als Zielplattform ARM auswählt und aus dem Droppdown daneben „Remotecomputer“ und auf den grünen Pfeil klickt geht die gerade erstellte App auf dem Raspberry Pi 2 auf und wir können diese Testen und Debuggen.
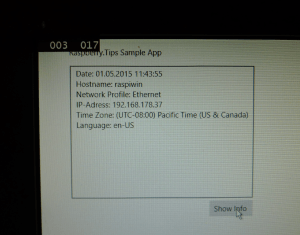
Hier ein Bild der App die durch den Debugger Remote gestartet wurde.
Wer möchte kann Sie die weitere Windows 10 IoT Sample Apps runterladen und diese testen und / oder modifizieren https://github.com/ms-iot/samples/archive/develop.zip
Viel Spaß!
Teil 1: Windows 10 IoT auf dem Raspberry Pi 2 installieren
Teil 2: Windows 10 IoT – Raspberry Pi 2 administrieren und einrichten
Teil 3: Dieses Tutorial
 raspberry.tips Raspberry Pi Projekte und Tutorials
raspberry.tips Raspberry Pi Projekte und Tutorials