Anleitung zum Selbstbau Übersicht
- Teil 1 Projekt Info
- Teil 2 Einkaufsliste
- Teil 3 Funksender bauen
- Teil 4 Funkempfänger bauen
- Teil 5 Inbetriebnahme und Test
- Teil 6 Anzeige der Sensor Daten via Web und via App (Dieser Artikel)
- Zusatz – Sender PCB Version
- Abschluss des RasPi Projekts
Status
Aktuell arbeite ich noch an einer passenden Lösung zur Datenhaltung und Darstellung, diese werde ich sobald sie fertig ist hier vorstellen. Eventuell werde ich auch ein ausführliches Tutorial zu einem Home Automation Tool wie FHEM o.ä. erstellen, das habe ich noch nicht entschieden. Bis dahin wird euch sicherlich auch die Ausgabe auf einer einfacheren Webseite reichen, ihr könnt diese natürlich anpassen.
Update: Ich habe mich für das EmonCMS unter dem OpenEngeryMonitor Projekt entschieden, das System läuft schon länger stabil und zuverlässig. Die Visualisierung in Dashboards ist super! Hier der Artikel zum EmonCMS
Ausgabe der Daten auf einer Webseite
Update: Als Alternative zu dieser Anleitung können die Diagramme auch mit Google Charts generiert werden, Infos gibt es im Beitrag Temperatur Diagramme mit Google Charts erstellen.
Wir haben nun Sender gebaut, den Empfänger am Raspberry Pi angeschlossen und unser Setup via Minicom getestet. Die gesammelten Daten möchten wir natürlich nun noch schön anschaulich auf einer Webseite ausgeben.
Dafür benötigen wir folgendes auf dem Raspberry Pi:
- Eine Datenbank zum langfristigen Speichern der Temperatur und Feuchtigkeit-Daten, da es sich im wesentliche um nur eine Tabelle handeln wird eignet sich SqlLite (ich verzichte hier aufs Normalisieren)
- Einen Webserver der für uns die Ausgabe übernimmt. Zum Beispiel Apache oder Lighttpd
- Passende PHP Scripte / Libraries die für uns den Inhalt der Datenbank verarbeiten und ausgeben
- Eine Schnittstelle zum Auslesen der Daten bzw. zum Speichern der Daten in der Datenbank, das übernimmt ein Perl Script für uns.
- Einen Wachhund der prüft ob der Datensammler läuft und diesen ggf. startet
- Der RasPi muss ins Internet kommen um sich regelmäßig die aktuelle Uhrzeit abzuholen (konfiguriert eure Zeit Einstellungen via raspi-config).
Falls euer RasPi noch auf den Desktop bootet solltet ihr das via raspi-config wieder ändern, der Bootvorgang verzögert sich nur unnötig. Ebenfalls den Split Memory Wert für die Grafikkarte auf 16MB runterstellen.
Wir beginnen mit der Installation unseres Webservers und der Datenbank. In diesem Fall habe ich mich der Einfachheit halber für Apache entschieden, wer möchte kann auch den leichtgewichtigen Lighttpd verwenden. Apt Installiert in meinem Fall den Webserver Apache2, PHP5, die PHP Library GD zur Handhabung von Grafiken, SQLLite zum Speichern unserer Daten und das Tool screen um unseren Datensammler im Hintergrund laufen zu lassen.
|
1 |
sudo apt-get install -y apache2 php5 php5-gd php5-sqlite screen |
Zusätzlich benötigen wir noch einige Perl Libraries für das Script welches die Daten des Empfängers via UART abholt und einen Neustart des Pi
|
1 2 |
sudo apt-get install -y libdevice-serialport-perl libwww-mechanize-perl libproc-daemon-perl sudo reboot |
Um euch die Copy und Paste´s zu ersparen habe ich den unten stehenden Code für euch zusammengepackt, diesen könnt ihr jetzt wie folgt installieren. Enthalten ist folgendes:
- Die PHP Scripte und Style Sheets
- Die Library JpGraph 3.5.0b1 zum erstellen der Grafiken
|
1 2 3 4 5 6 |
cd ~ wget http://raspberry.tips/wp-content/uploads/2014/11/www.tar.gz sudo mkdir -p /var/www/ sudo tar -zxf www.tar.gz -C /var/www/ sudo chown -R www-data:www-data /var/www/Sensor |
|
1 2 3 4 5 6 |
sudo su sudo wget -O/root/Watchdog.sh http://raspberry.tips/wp-content/uploads/2014/11/Watchdog.txt sudo wget -O/root/Sensor.pl http://raspberry.tips/wp-content/uploads/2014/11/Sensor.txt sudo chmod +x /root/Sensor.pl && sudo chmod +x /root/Watchdog.sh |
|
1 2 |
export EDITOR=nano sudo crontab -e |
|
1 |
*/5 * * * * /root/Watchdog.sh >/dev/null 2>&1 |
|
1 |
sudo screen -dmS sensor /root/Sensor.pl |
|
1 |
http:// |
Folgende Hinweiße:
- In der Daten config.php könnt ihr euren Node IDs Namen zuordnen, das solltet ihr für jede neue Node tun. Nodes 19,20, 21 sind schon mit Beispielnamen eingetragen.
- Ändert nachträglich den Security Key in der /root/Sensor.pl und in /var/www/Sensor/config.php das verhindert das jemand unbefugtes via add.php in die Datenbank schreiben kann
- In dieser Webserver Konfiguration sollte der RasPi aus dem Internet erreichbar sein
- In der Ursprünglichen Version liegt die Datenbank und das Verzeichnisse für die Grafiken in einer RAM Disk um den SD-Karte zu schonen, darauf habe ich hier zu Gunsten der Einfachheit verzichtet
Viel Spaß!
Die Webseite – Code
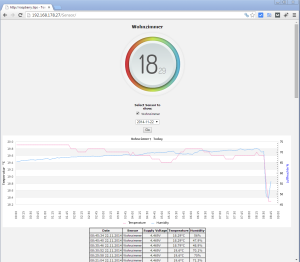
Unser Hauptseite zum Anzeigen der Temperatur und Luftfeuchtigkeit (index.php)
Dieses Script ist der Anlaufpunkt für unseren Browser. Es generiert zum einen die Grafiken für uns und zeigt uns zum anderen die letzten gemessenen Werte der einzelnen Sensoren an.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 |
//------------------- Config und Funktionen einbinden -------------------------- require_once("config.php"); require_once("functions.php"); //------------------------ Libraries Einbinden --------------------------------- include("jpgraph-3.5.0b1/src/jpgraph.php"); include("jpgraph-3.5.0b1/src/jpgraph_line.php"); require_once("jpgraph-3.5.0b1/src/jpgraph_date.php"); error_reporting(E_ALL); //------------------------ PHP Settings ---------------------------------------- ini_set('track_errors', 1); ini_set('display_errors', 1); ini_set('log_errors', 1); ini_set("memory_limit","64M"); ini_set("max_execution_time","30"); @ob_implicit_flush(true); @ob_end_flush(); $_SELF=$_SERVER['PHP_SELF']; $s=" "; $DURATION_start = microtime(true); //------------------------------------------------------------------- if (!isset($GRAPH['SetImgFormat']) OR empty($GRAPH['SetImgFormat'])) { $GRAPH['SetImgFormat'] = "png"; } if ($GRAPH['SetImgFormat'] != "png" OR $GRAPH['SetImgFormat'] != "jpeg" OR $GRAPH['SetImgFormat'] != "gif") { $GRAPH['SetImgFormat'] = "png"; } if (!isset($GRAPH['DIR']) OR empty($GRAPH['DIR'])) { $GRAPH['DIR'] = "."; } //------------------------------------------------------------------------------ if (!file_exists($DBfile)) { echo " $now = time(); $Nunc = date('Y-m-d',$now); $SelectedNodes = isset($_POST["nodeID"]) ? $_POST["nodeID"] : ""; $GetDATE = isset($_POST["date"]) ? $_POST["date"] : $Nunc; //------------------------------------------------------------------------------ if ($GetDATE == $Nunc) { $DisplayDATE = "Today"; } else { $DisplayDATE = $GetDATE; } $DAYSBACK = "7"; //----------------- Aktuelle Werte Ausgeben ------------------------------------ echo " echo "
//----------------------------------------------------------------------------------- //----------------- Knoten zur Auswahl holen ------------------------------------ echo " n"; echo " n"; echo " echo "
//----------------- Datumsauswahl generieren ------------------------------------ echo " n"; echo " echo " n"; for ($i = 1; $i <= $DAYSBACK; $i++) { $tmpday = date('d',$now) - 1; if ($tmpday <= "0") { $date = date('Y-m-d',mktime(0, 0, 0, date("m")-1, date("d")-$i, date("Y"))); } else { $date = date('Y-m-d',mktime(0, 0, 0, date("m"), date("d")-$i, date("Y"))); } echo " n"; } echo "n"; echo "n"; echo "n"; echo "n"; if (empty($SelectedNodes)) { _exit(); } //----------------- Grafiken generieren ------------------------------------ $ShowNodeIDlist=array(); $SQL0="SELECT time,nodeID,place,supplyV,temp,hum,date(time,'unixepoch') AS Date FROM werte WHERE Date='".$GetDATE."' AND ("; $SQL1=""; foreach ($SelectedNodes AS $NID) { if (empty($SQL1)) { $SQL1 = "nodeID='".$NID."'"; } else { $SQL1 .= " OR nodeID='".$NID."'"; } GenerateGraph($NID); echo " n"; } $SQL2=") ORDER BY time DESC"; //----------------- Tabelle mit Werten ------------------------------------ echo " n"; echo " n";
echo " "; $DURATION_end = microtime(true); $DURATION = $DURATION_end - $DURATION_start; echo " Page generated in ".round($DURATION, 3)." seconds n";?> |
Perl Script zum Werte auslesen und in die Datenbank schreiben (Sensor.pl)
Dieses Script liest die Daten, welche der Empfänger erhalten hat, vom UART aus übergibt diese an die add.php welche die Daten wiederum in der SQLite Datenbank speichert. Wichtig ist das der Secret Key mit dem in der Config.php übereinstimmt da sonst keine Daten gespeichert werden.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
#!/usr/bin/perl -w # Reads data from serial port and posts to PHP #### CONFIG - START # Secret Key my $KEY = '23338d373027ce83b1f81b9e9563b629'; # set url to add.php my $url = "http://127.0.0.1/Sensor/add.php?key=". $KEY ."&node="; # set UART baudrate my $baudrate = 9600; my $PORT = "/dev/ttyAMA0"; #### CONFIG - END # Declare the subroutines sub trim($); BEGIN { push @INC,"/usr/lib/perl5/"; } use strict; use Device::SerialPort qw( :PARAM :STAT 0.07 ); use WWW::Mechanize; use Time::localtime; use Scalar::Util 'looks_like_number'; use Proc::Daemon; print "Serial to PHP gateway for RaspberryPi with RFM12Brn"; my $ob = Device::SerialPort->new($PORT); $ob->baudrate($baudrate); $ob->parity("none"); $ob->databits(8); $ob->stopbits(1); #$ob->handshake("xoff"); $ob->write_settings; open(SERIAL, "+>$PORT"); my $continue = 1; $SIG{TERM} = sub { $continue = 0 }; while ($continue) { my $line = trim( print $line; print "rn"; my @values = split(' ', $line); if(looks_like_number($values[0]) && $values[0] >=1) { post2php($values[0],$values[1]); sleep(2); } } sub post2php { my $ua = WWW::Mechanize->new(); my $URL = $url . $_[0] ."&" . $_[1]; #my $url = "http://127.0.0.1/Sensor/add.php?key=23338d373027ce83b1f81b9e9563b629&node=" . $_[0] ."&" . $_[1]; #print $url; print "rn"; my $response = $ua->get($URL); if ($response->is_success) { #print "Success!n"; my $c = $ua->content; print ("$c"); } else { print "Failed to open url!"; #die $response->status_line; } } # Perl trim function to remove whitespace from the start and end of the string sub trim($) { my $string = shift; $string =~ s/^s+//; $string =~ s/s+$//; return $string; } # |
Watchdog Script (Watchdog.sh)
Das Shell Script wird als Cronjob eingerichtet und prüft ob das Datensammler Script Sensor.pl läuft, falls nicht wird es gestartet.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#!/bin/bash # Sensor.pl watchdog ### CONFIG - START SCRIPT=/root/Sensor.pl ### CONFIG - END #SCRIPT gestartet ? PID="$(pgrep -x $(basename $SCRIPT))" if [[ ! -z "$PID" ]] ; then echo "$(date +"%Y-%m-%d %H:%M") Watchdog - $SCRIPT laeuft" else screen -dmS sensor $SCRIPT echo "$(date +"%Y-%m-%d %H:%M") Watchdog - $SCRIPT wurde neu gestartet" fi exit 0 |
Script zum Speichern der Daten in der Datenbank (add.php)
Dieses PHP Script ermöglicht uns zwei Funktionen:
1. Es Speichert WErte die es übergeben bekommt in der SQL Lite Datenbank
2. Es erstellt uns die einfache SQLight Datenbank falls sie noch nicht vorhanden ist mit folgender Struktur:
Tabellen Name: werte
Tabellen Zellen: id (int), time (int), nodeID (int), place (text), supplyV (text), temp (text), hum (text)
Dabei ist die ID immer eindeutig (Primary Key),
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
//------------------------------------------------------------------------------ error_reporting(E_ALL); ini_set('track_errors', 1); ini_set('display_errors', 1); ini_set('log_errors', 1); //------------------------------------------------------------------------------ require_once("config.php"); require_once("functions.php"); //------------------------------------------------------------------------------ // check if sqlite db file exists else create it.. if (!file_exists($DBfile)) { $db = db_con($DBfile); $SQL = "CREATE TABLE IF NOT EXISTS werte (id INTEGER PRIMARY KEY,time INT,nodeID INT,place TEXT,supplyV TEXT,temp TEXT,hum TEXT)"; $create = db_query($SQL); } if (!empty($_GET)) { $ValidKey = false; foreach ($_GET AS $arg => $var) { if ($arg == "key" AND $var == $SECURITYKEY) { $ValidKey=true; } if ($arg == "node") { $nodeID = $var; } if ($arg == "v") { $supplyV = $var; } if ($arg == "t") { $temp = $var; } if ($arg == "h") { $hum = $var; } } if (!$ValidKey) { echo "Invalid Key!"; exit(); } if ( isset($nodeID) AND isset($supplyV) AND (isset($temp) OR isset($hum)) ) { if (!isset($hum)) { $SQL = "INSERT INTO werte (time,nodeID,place,supplyV,temp) VALUES ('".time()."','".$nodeID."','".$Sensor[$nodeID]."','".$supplyV."','".$temp."')"; } else { $SQL = "INSERT INTO werte (time,nodeID,place,supplyV,temp,hum) VALUES ('".time()."','".$nodeID."','".$Sensor[$nodeID]."','".$supplyV."','".$temp."','".$hum."')"; } $db = db_con($DBfile); $insert = db_query($SQL); } } ?> |
Konfigurationsdatei (config.php)
In dieser Datei verwalten wir die Konfiguration unserer Webanwendung, der Security Key muss mit dem im Perl-Script übereinstimmen, sonst werden keine Daten in der Datenbank gespeichert. Ebenfalls wird hier der Pfad zur SQL-Lite Datenbank definiert.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//------------------------------------------------------------------------------ $DBfile = "/var/www/Sensor/.db.sensors"; $SECURITYKEY = "23338d373027ce83b1f81b9e9563b629"; $GRAPH['SetImgFormat'] = "png"; //valid: png, jpeg or gif $GRAPH['DIR'] = "graphs"; //------------------------------------------------------------------------------ // $Sensor[ $Sensor['19'] = "Wohnzimmer"; $Sensor['20'] = "Garage / Schuppen"; $Sensor['21'] = "Garten"; ?> |
Funktionen (functions.php)
Allgemeine Funktionen die wir in unseren anderen Skripten wiederverwenden, zum Beispiel den Aufbau der Datenbankverbindung und die Erstellung der Grafiken.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 |
function _exit() { echo " |
 raspberry.tips Raspberry Pi Projekte und Tutorials
raspberry.tips Raspberry Pi Projekte und Tutorials